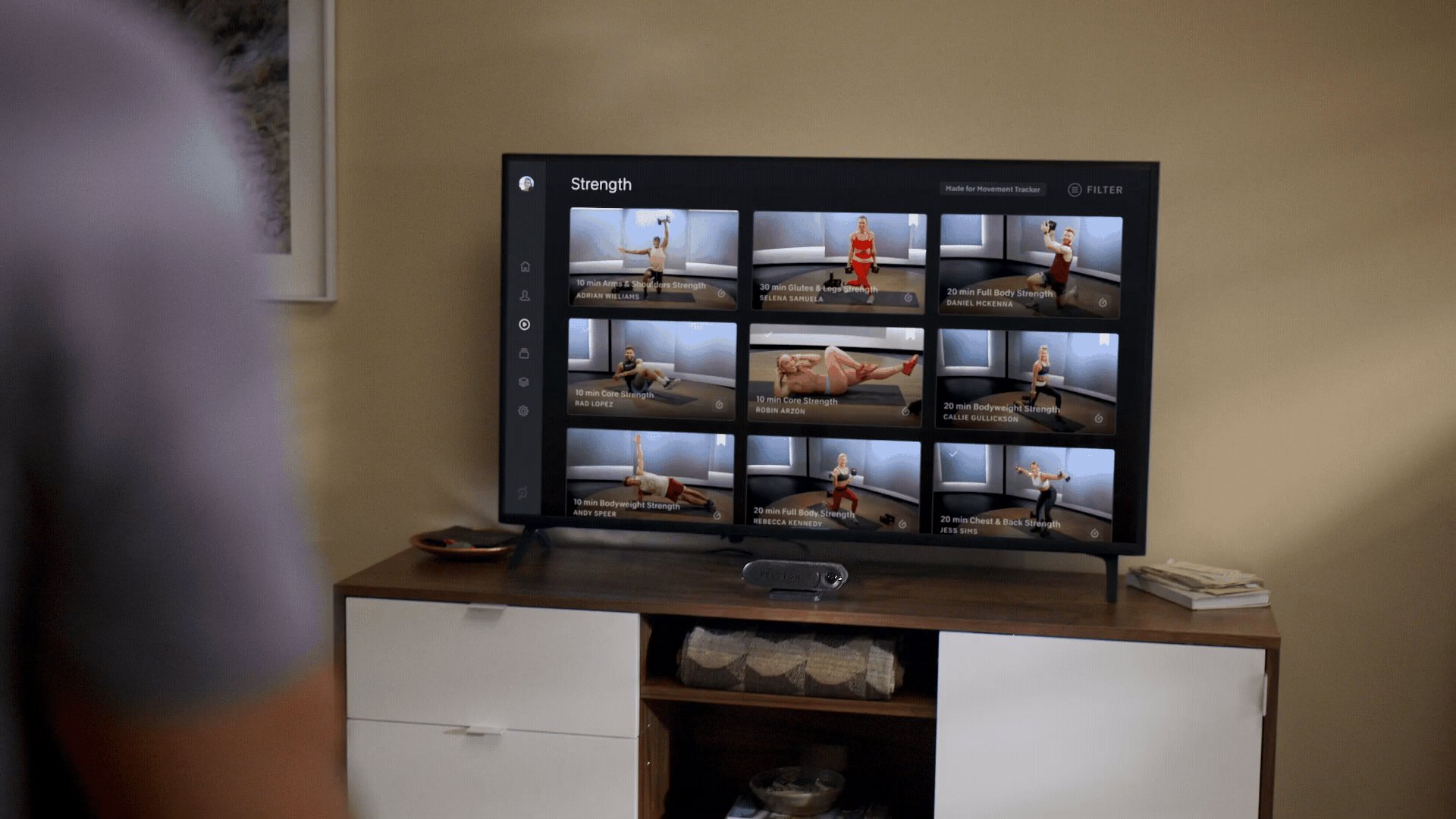
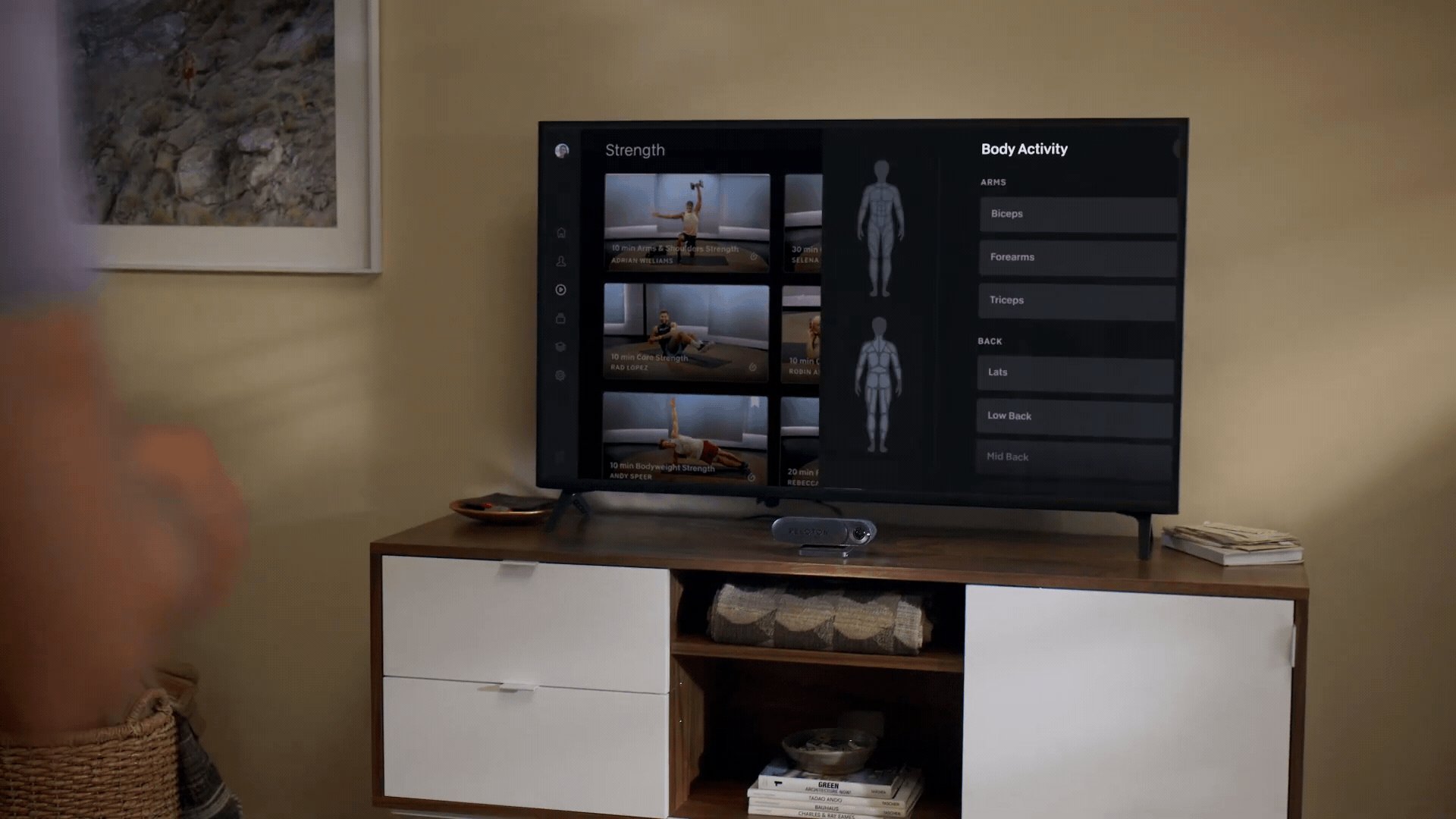
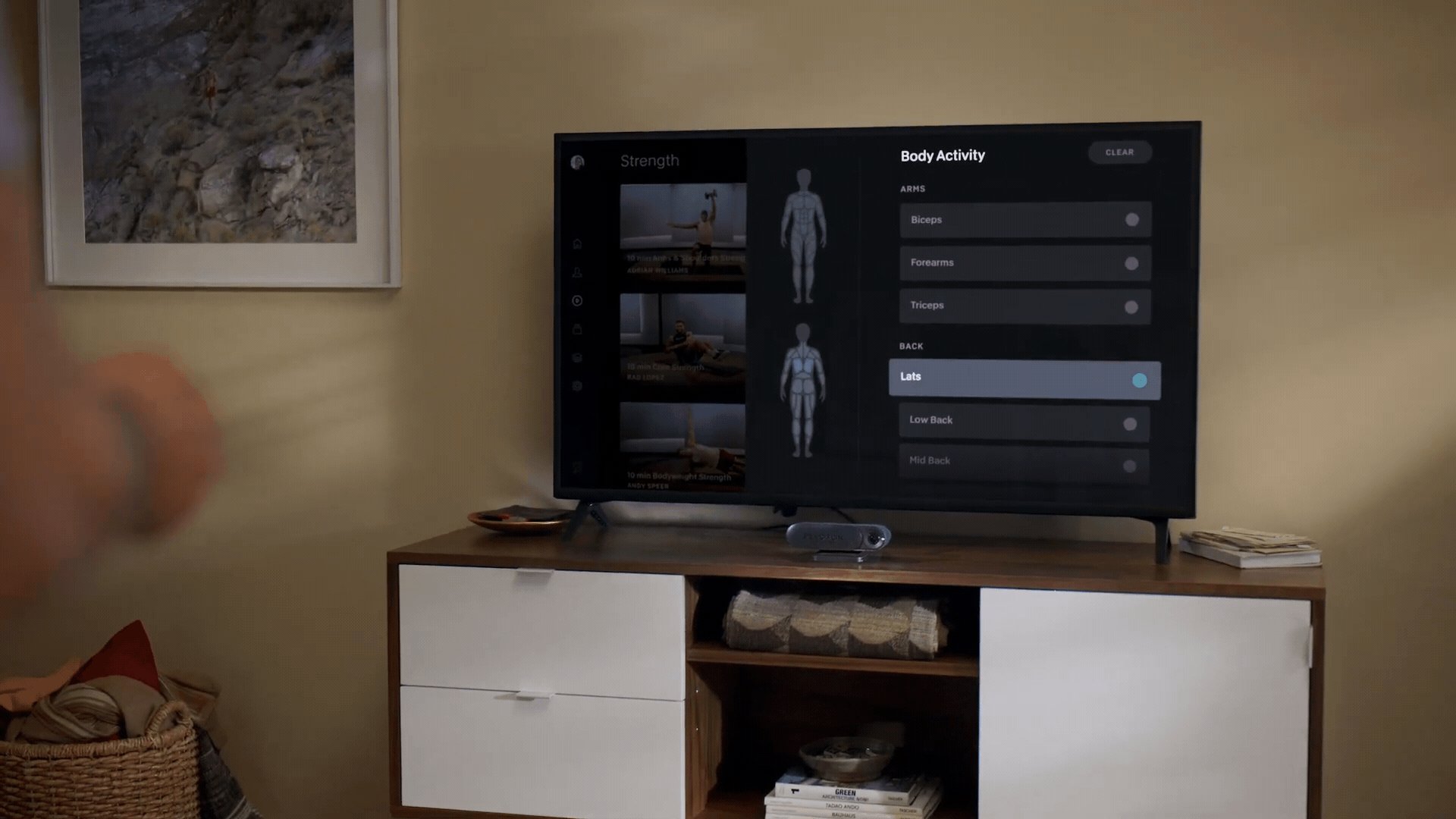
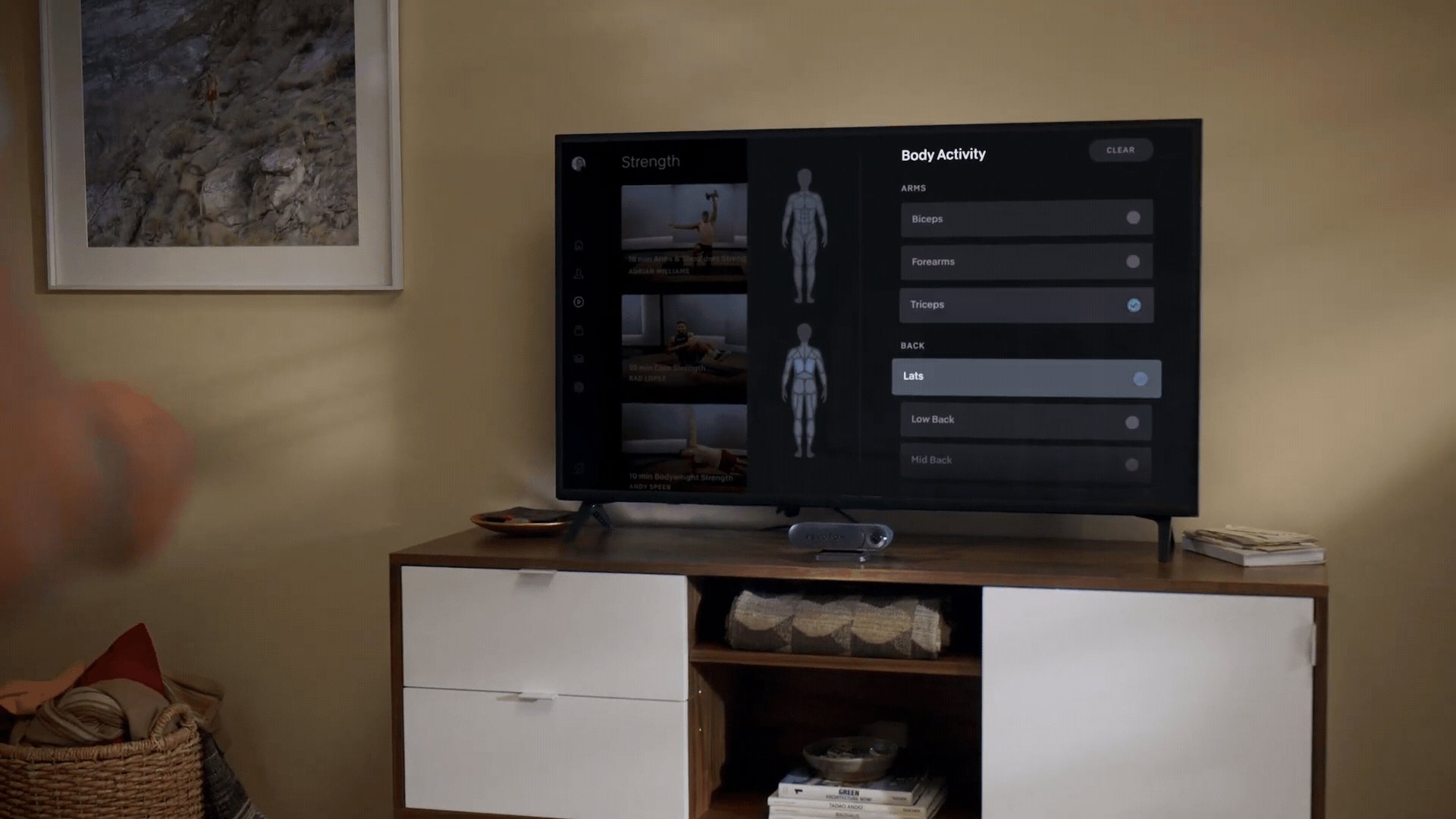
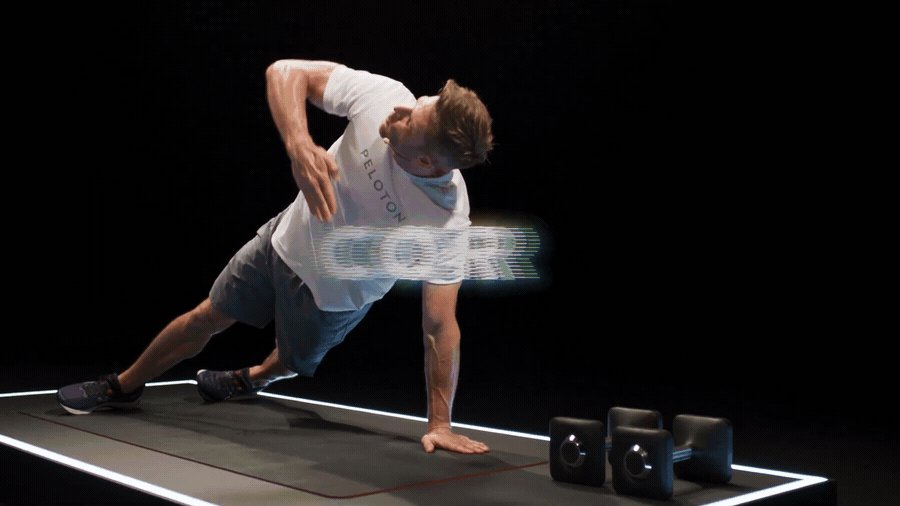
I was brought on by Edisen in November 2022 to work on this announcement for the release of the Peloton Guide. Over the course of a few months I took on the role of motion graphics artist for all 2D elements in this spot. Including stylistic title animation, Instructor title cards, and building varied animation for the UI appearing within the television screens, as well as animation for external floating UI elements.
These animations were built using a combination of Figma, Illustrator, and After Effects.
These animations were built using a combination of Figma, Illustrator, and After Effects.
Credits:
Agency: Edisen
Client: Peloton

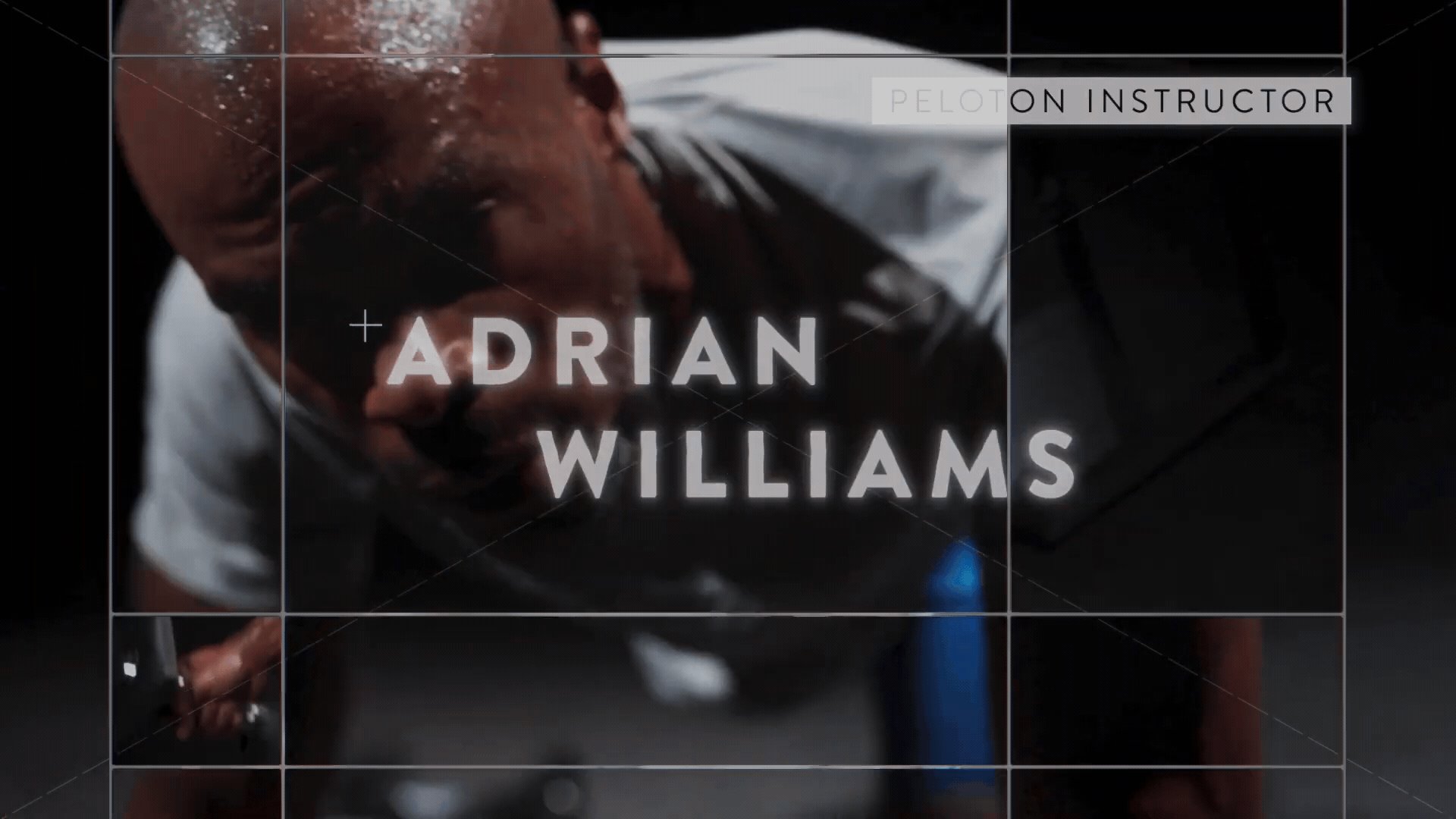
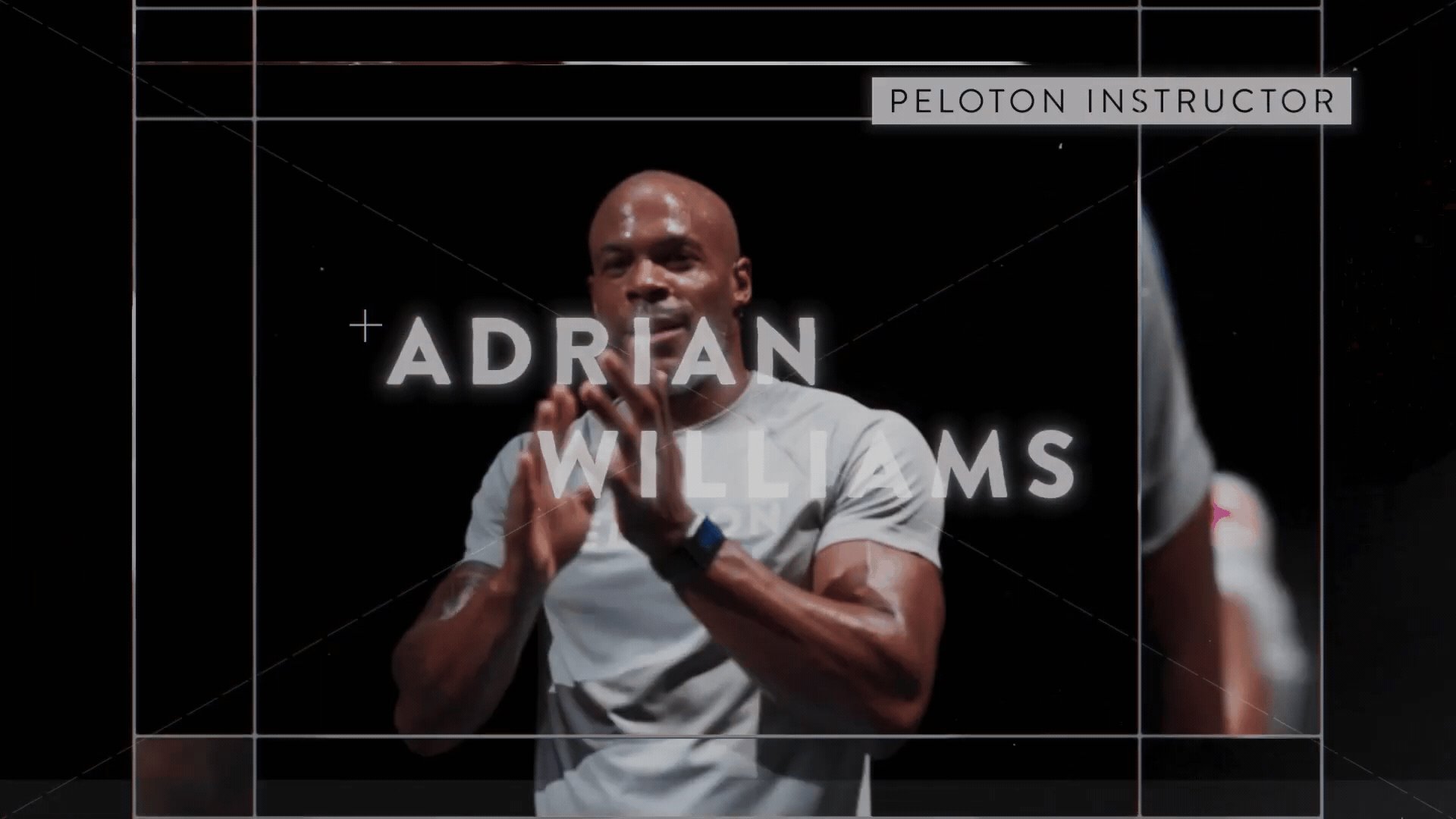
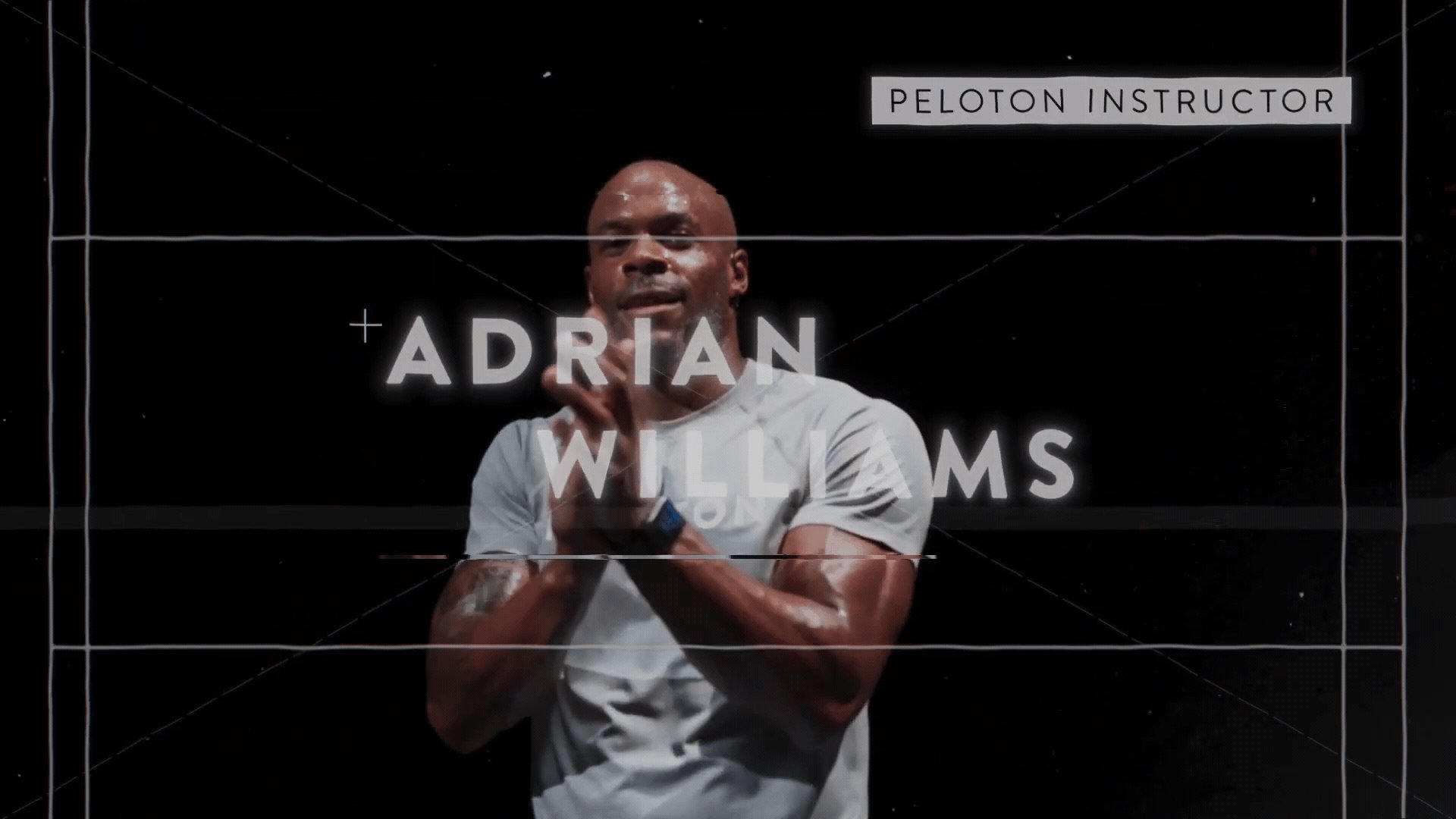
Adrian Williams title card

Floating UI and tv screen animation

Menu scroll UI animation

Floating UI animation

Title Cards